Page History
Embed Cutwise Technologies into your websites and websystems. Easy integration with other websites, many different templates (single video, performance widget, full diamond report, comparison and other) and special template to fill video section data in RapNet diamonds search.
Helpful links:
- Why Cutwise Widget video presentation on Youtube
- Why Cutwise Widget presentation (pdf, 3.6 MB)
- How to use Cutwise Widget
- Cutwise Widget demo samples
| Table of Contents | ||
|---|---|---|
|
Overview
There are two types of blocks with diamond information from Cutwise that can be embedded in website pages, forum messages, online-presentations:
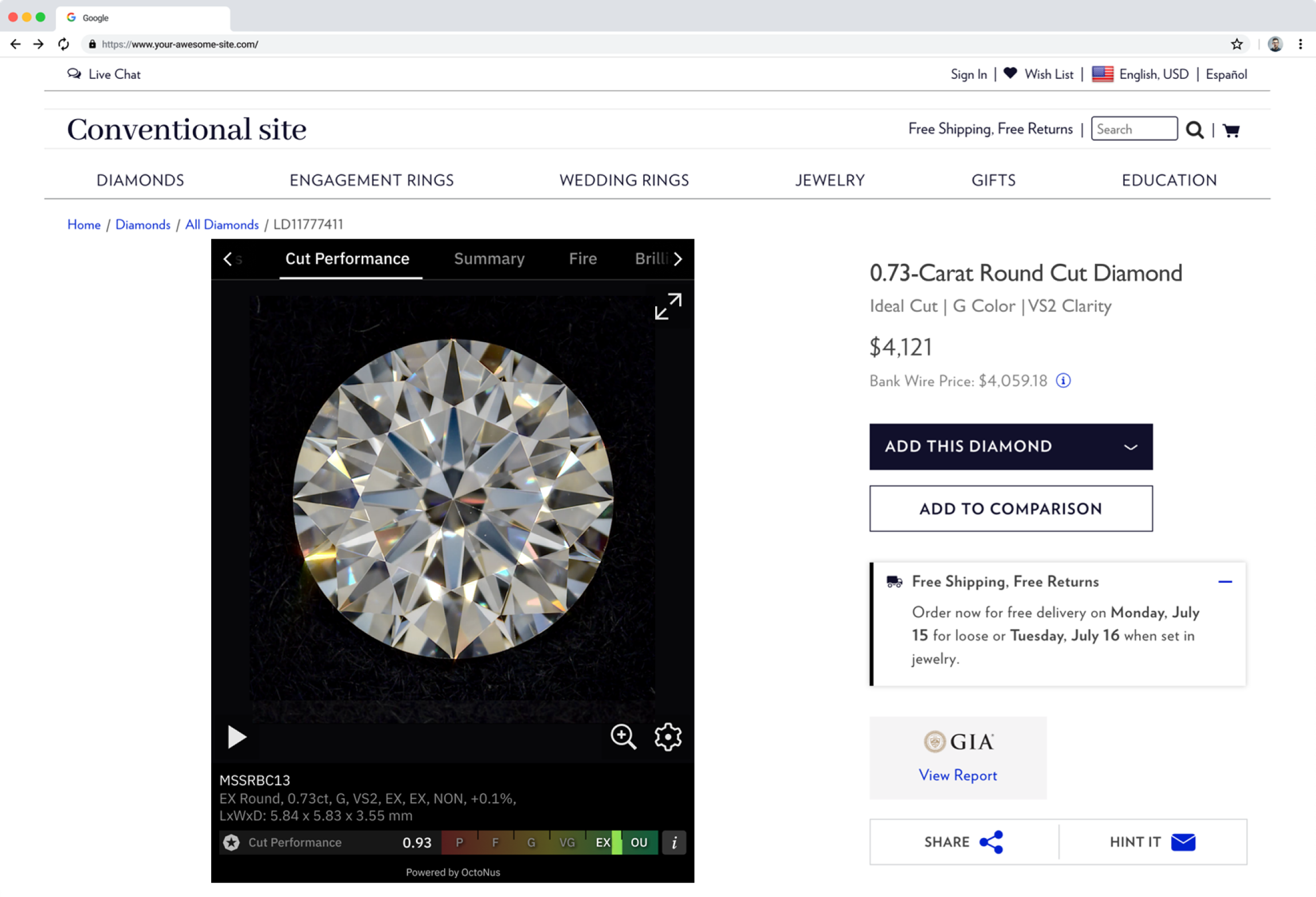
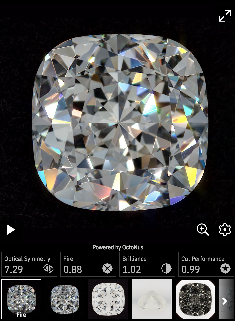
- Cutwise Widget shows all captured videos and photos along with Optical Metrics
- Cutwise Player shows one pre-selected video\image from ViBox or DiBox
Both blocks contain Cutwise player with following features:
- 4 view positioning (crown, pavilion and girdle sides);
- gyro positioning (available for specific Setup Presets and only on mobile devices);
- fullscreen for high-definition picture;
- stereo view (Google Cardboard support for mobile devices);
- grayscale view;
- loupe (available even for videos on drag);
- keyboard control.
Only diamonds published on Cutwise can be shown in Cutwise Widget (status is set to Published).
Embed a Cutwise Widget
This section explains how to embed a Cutwise Widget in your application and also defines the parameters that are available in the Cutwise Widget.
By appending parameters to the iFrame URL, you can customize the view and playback experience in your application. For example, you can choose one of predefined templates for product view.
Embed a Cutwise Widget using an <iframe> tag. Define an <iframe> tag in your application in which the src URL specifies the content that the widget will load as well as any other widget parameters you want to set. The <iframe> tag's width and height parameters specify the dimensions of the widget. We strongly recommend to set width and height as set in the Predefined Templates table below.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Widget"
width="{WIDGET_WIDTH}"
height="{WIDGET_HEIGHT}"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-presentation"
src="https://widget.cutwise.com/v1/{CUTWISE_ID}?template={TEMPLATE_CODE}&autoplay={AUTOPLAY}"
allowfullscreen
></iframe> |
Parameters
...
CUTWISE_ID
...
—
...
https://widget.cutwise.com/v1/333?template=media-metrics-v1&autoplay=1
...
Product ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/ 333
Link for embedding = https://widget.cutwise.com/v1/333?template=media-metrics-v1
...
AUTOPLAY
...
1, 0
...
0
...
...&autoplay=1&...
...
This parameter specifies whether the initial video will automatically start to play when the player loads.
Predefined Templates
...
...
Usage example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Widget"
width="480"
height="640"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation"
src="https://cutwise.com/widget/v1/6_T898?template=media-metrics-v1&autoplay=1"
allowfullscreen
></iframe> |
...
https://files-cdn.cutwise.com/widget/video-metrics-demo-v1/index.html
Embed a Cutwise Video Player
This section explains how to embed a Cutwise Video Player in your application and also defines the parameters that are available in the Video Player.
By appending parameters to the IFrame URL, you can customize the playback experience in your application. For example, you can automatically play videos using the AUTOPLAY parameter or choose a media type using the SETUP_PRESET_ID parameter. This page currently defines all parameters supported in Cutwise player.
Embed a Cutwise player using an <iframe> tag. Define an <iframe> tag in your application in which the src URL specifies the content that the player will load as well as any other player parameters you want to set. The <iframe> tag's width and height parameters specify the dimensions of the player. We recommend choosing a similar value for width and height parameters and MEDIA_SIZE parameter.
Example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="{MEDIA_SIZE}"
height="{MEDIA_SIZE}"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-presentation"
src="https://widget.cutwise.com/video/{CUTWISE_ID}?sp={SETUP_PRESET_ID}&autoplay={AUTOPLAY}"
allowfullscreen
></iframe> |
Example without optional parameters:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="480"
height="480"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-presentation"
src="https://widget.cutwise.com/video/333"
allowfullscreen
></iframe> |
Live demo example:
http://files-cdn.cutwise.com/widget/video-demo-1/index.html
Code for this demo example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="640"
height="640"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-presentation"
src="https://widget.cutwise.com/video/333?sp=51&autoplay=1"
allowfullscreen
></iframe> |
Parameters
...
CUTWISE_ID
...
—
...
https://widget.cutwise.com/video/333
...
Cutwise Product ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/333
Link for embedding = https://widget.cutwise.com/video/333
...
AUTOPLAY
...
1, 0
...
0
...
...&autoplay=1&...
...
This parameter specifies whether the initial video will automatically start to play when the player loads.
...
SETUP_PRESET_ID
...
integer ID
...
first video on diamond page
...
...&sp=43&...
...
This parameter specifes what media will be shown for current CUTWISE_ID.
List of SETUP_PRESET_ID
Currently supported video are (only if this video available on product page):
...
Web browser supported
- Google Chrome (last version -3)
- FireFox (last version -3)
- Safari 11+
- Microsoft Edge (last version -3)
Cutwise Widget Versions History
March 18, 2019 – v.1.4.0
- Added autoresize settings in Cutwise Player.
- Bugfixes.
December 10, 2018 – v.1.3.0
Cutwise Video Player:
- Added HQ mode for high-dpi devices.
- Added lazy loading.
- Added support of plotting data.
- Added demo mode.
- Added autoplay.
- Added support of scroll on touch devices.
- Added various performance optimizations.
- Support new browser versions.
- Fixed fullscreen, stereo mode and zoom-mode related bugs, improved stability.
Cutwise Widget:
- Added HQ Mode
- Added support of adaptive layout of web pages
- Changed color theme
November 1, 2018 – v.1.2.0
- Supported autoresize option;
- media_size is deprecated now.
June 19, 2018 – v.1.1.0
- Added Cutwise Metrics template
April 15, 2018 – v.1.0.0
- Initial Release
- Embed a Cutwise player