Page History
...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe name="Cutwise Widget" width="{WIDGET_WIDTH}" height="{WIDGET_HEIGHT}" frameborder="0" sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation" src="https://widget.cutwise.com/widget/v1/{PRODUCTCUTWISE_CIDID}?template={TEMPLATE_CODE}&autoplay={AUTOPLAY}" allowfullscreen ></iframe> |
Parameters
| Parameter name | Available values | Default | Sample | Description |
|---|
CUTWISE_ |
ID | — | https://widget.cutwise.com/ |
v1/ |
333?template=media-metrics-v1&autoplay=1 |
| Product ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/ |
PRODUCT_ID included two parameters: <vendorid>_<stoneid>. If value has the symbol "/" – you need use "%2F" value, for example:
<vendorid> = 6
<stoneid> = T8/98
PRODUCT_CID = 6_T8%2F98
333 Link for embedding = https://widget.cutwise.com |
333?template=media-metrics-v1 | ||||
AUTOPLAY | 1, 0 | 0 | ...&autoplay=1&... | This parameter specifies whether the initial video will automatically start to play when the player loads. |
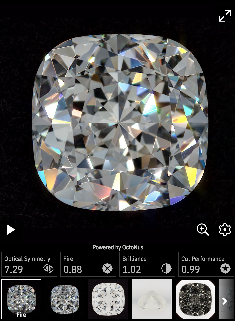
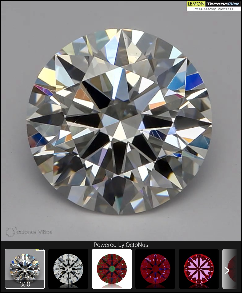
Predefined Templates
| Template code | Width, px | Height, px | Appearance |
|---|---|---|---|
| media-metrics-v1 | 480 | 640 | |
| media-v1 | 480 | 580 |
...
Embed a Cutwise Video Player
This section explains how to embed a Cutwise Video Player in your application and also defines the parameters that are available in the Video Player.
By appending parameters to the IFrame URL, you can customize the playback experience in your application. For example, you can automatically play videos using the AUTOPLAY parameter or choose a media type using the SETUP_PRESET_ID parameter. This page currently defines all parameters supported in Cutwise player.
Embed a Cutwise player using an <iframe> tag. Define an <iframe> tag in your application in which the src URL specifies the content that the player will load as well as any other player parameters you want to set. The <iframe> tag's width and height parameters specify parameters specify the dimensions of the player. We strongly recommend choosing a similar value for width and height parameters and MEDIA_SIZE parameter.
...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe name="Cutwise Player" width="{MEDIA_SIZE}" height="{MEDIA_SIZE}" frameborder="0" sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation" src="https://widget.cutwise.com/widget/video/{PRODUCTCUTWISE_CIDID}?sp={SETUP_PRESET_ID}&autoplay={AUTOPLAY}" allowfullscreen ></iframe> |
Example without optional parameters:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe name="Cutwise Player" width="480" height="480" frameborder="0" sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation" src="https://widget.cutwise.com/widget/video/6_T898333" allowfullscreen ></iframe> |
Live demo example:
http://files-cdn.cutwise.com/widget/video-demo-1/index.html
Code for this demo example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe name="Cutwise Player" width="640" height="640" frameborder="0" sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation" src="https://widget.cutwise.com/widget/video/6_T898333?sp=51&autoplay=1" allowfullscreen ></iframe> |
Parameters
| Parameter name | Available values | Default | Sample | Description |
|---|
...
CUTWISE_ |
...
...
...
Cutwise Product |
...
ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/ |
...
PRODUCT_ID included two parameters: <vendorid>_<stoneid>. If value has the symbol "/" – you need use "%2F" value, for example:
<vendorid> = 6
<stoneid> = T8/98
PRODUCT_CID = 6_T8%2F98
333 Link for embedding = https://widget.cutwise.com |
...
...
333 | ||||
AUTOPLAY | 1, 0 | 0 | ...&autoplay=1&... | This parameter specifies whether the initial video will automatically start to play when the player loads. |
| GRAYSCALE | 1, 0 | 0 | ...&grayscale=1&... | This parameter specifies whether the videos or images will show in grayscale tone. |
| AUTORESIZE | 1, 0 | 1 | ...&autoresize=0&... | Disable autoresize listeners |
SETUP_PRESET_ID | integer ID | first video on diamond page | ...&sp=43&... | This parameter specifes what |
...
media will be |
...
shown for current |
...
CUTWISE_ |
...
ID. |
List of SETUP_PRESET_ID
Currently supported video are (only if this video available on product page):
...
Cutwise Widget Versions History
March 18, 2019 – v.1.4.0
- Added autoresize settings in Cutwise Player.
- Bugfixes.
December 10, 2018 – v.1.3.0
Cutwise Video Player:
- Added HQ mode for high-dpi devices.
- Added lazy loading.
- Added support of plotting data.
- Added demo mode.
- Added autoplay.
- Added support of scroll on touch devices.
- Added various performance optimizations.
- Support new browser versions.
- Fixed fullscreen, stereo mode and zoom-mode related bugs, improved stability.
Cutwise Widget:
- Added HQ Mode
- Added support of adaptive layout of web pages
- Changed color theme
November 1, 2018 – v.1.2.0
- Supported autoresize option;
- media_size is deprecated now.
June 19, 2018 – v.1.1.0
- Added Cutwise Metrics template
...
- Initial Release
- Embed a Cutwise player