Page History
...
There are two types of blocks with diamond information from Cutwise that can be embedded in website in website pages, forum messages, web systems and platforms or online-presentations:.
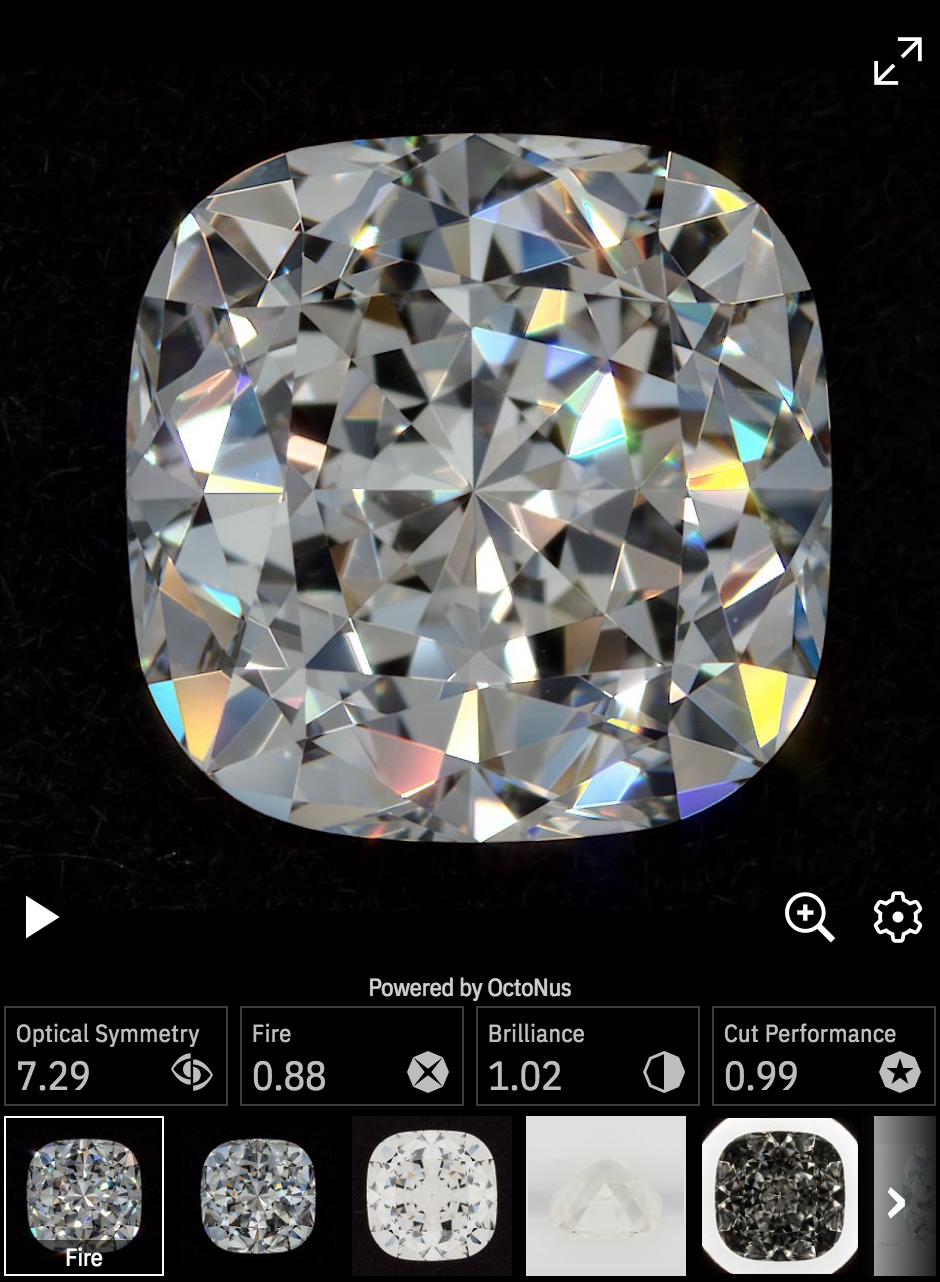
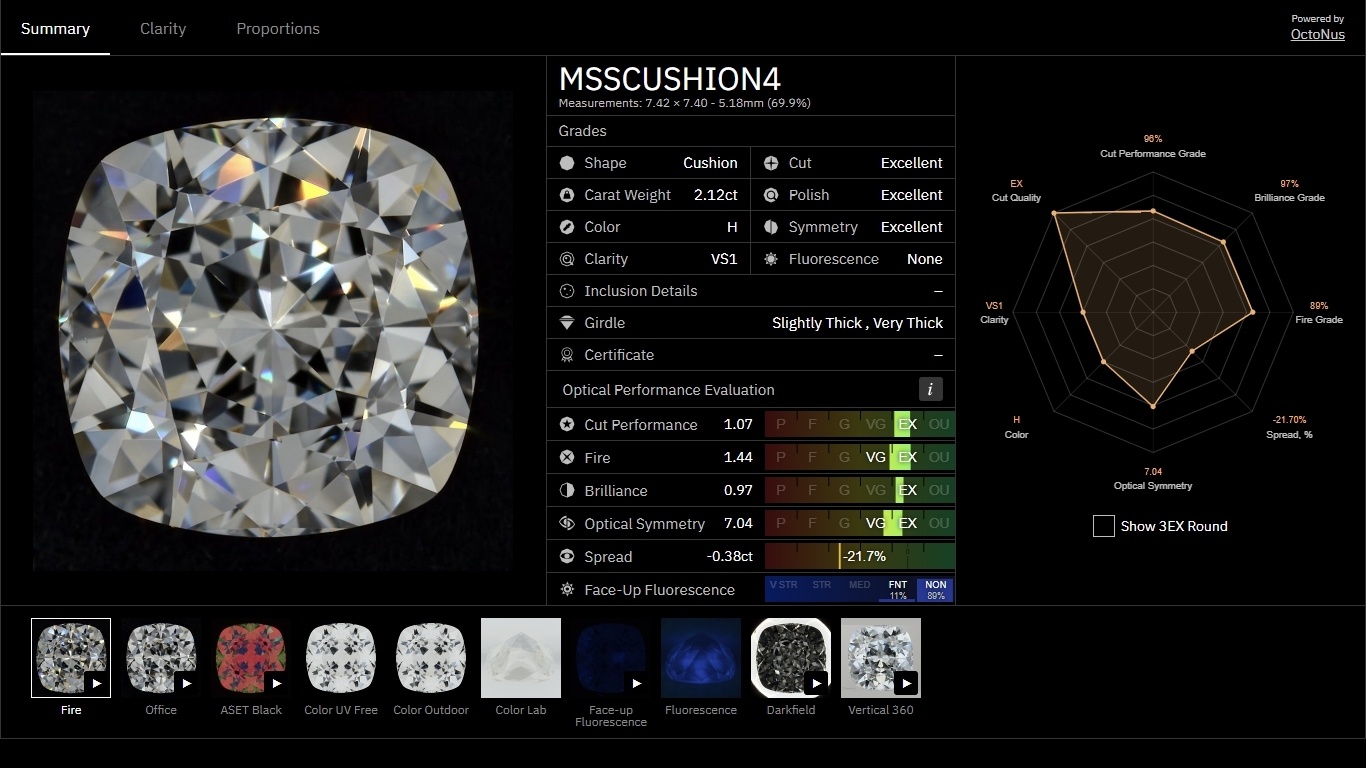
- Cutwise Widget shows all captured videos and photos along with Optical MetricsPerformance Scores
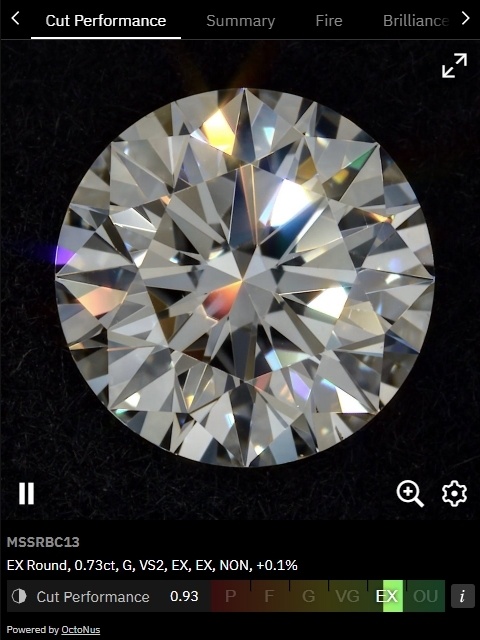
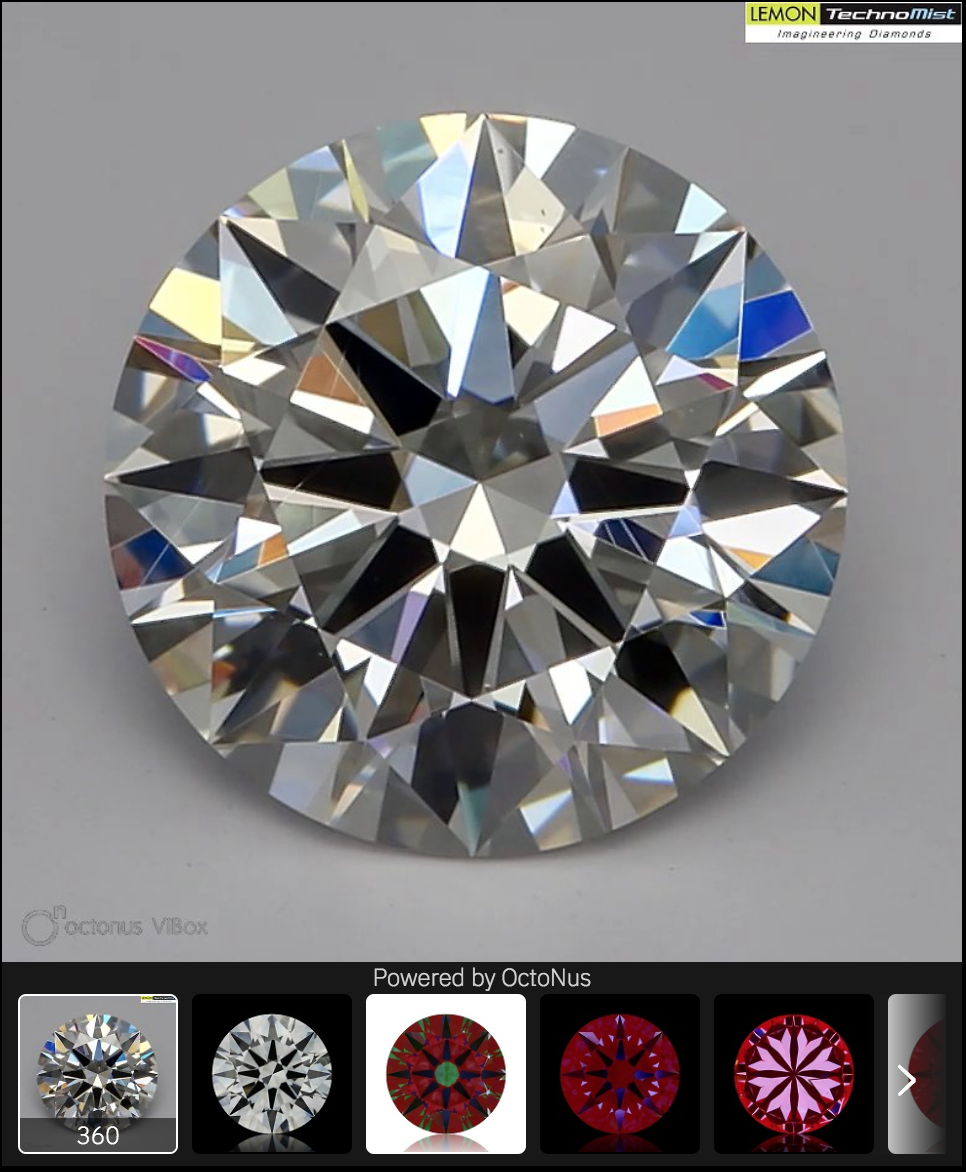
- Cutwise Player shows one pre-selected video\image from ViBox or DiBox
Both blocks contain Cutwise player with following features:
...
...
Only diamonds published on Cutwise can be shown in Cutwise Widget (status is set to Published).
...
Embed a Cutwise Widget using an <iframe> tag. Define an <iframe> tag in your application in which the src URL specifies the content that the widget will load as well as any other widget parameters you want to set. The The <iframe> tag's width and height parameters specify the dimensions of the widget. We strongly recommend to set width and height as set in the Predefined Templates table below.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Widget"
width="{WIDGET_WIDTH}"
height="{WIDGET_HEIGHT}"
frameborder="0"
src="https://widget.cutwise.com/{TEMPLATE_NAME}/v1/{CUTWISE_ID}?template={TEMPLATE_CODE}&autoplay={AUTOPLAY}"
allowfullscreen
></iframe> |
...
| Parameter name | Available values | Default | Sample | Description |
|---|---|---|---|---|
CUTWISE_ID | — | https://widget.cutwise.com/performance/v1/333?template=media-metrics-v1&autoplay=1
| Product ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/ 333 Link for embedding = https://widget.cutwise.com/performance/v1/333?template=media-metrics-v1 | |
AUTOPLAY | 1, 0 | 01 | ...&autoplay=1&... | This parameter specifies whether the initial video will automatically start to play when the player loads. |
| AUTORESIZE | 1, 0 | 1 | ...&autoresize=0&... | Enable or disable autoresize listeners. If autoresize parameter is enabled, Cutwise Widget will resize automatically based on iframe width and height parameters. This parameter affects only media-v1 template. |
Predefined Templates
Predefined Templates
More information about Cutwise Widget types:
| Template name | Example link | Template codeWidth, px | Height, px | Appearance | ||
|---|---|---|---|---|---|---|
| performance | https://widget.cutwise.com/performance/v1/337 | media-metrics-v1480 | 640 | |||
320 | 500 | |||||
| visual | https://widget.cutwise.com/visual/v1/333media-v1 | 480 | 580 | |||
| 320 | 420 | |||||
| report | https://widget.cutwise.com/report/v1/386/ | 1366 | 768 |
Usage example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe name="Cutwise Widget" width="480" height="640" frameborder="0" src="https://widget.cutwise.com/performance/v1/333?template=media-metrics-v1&autoplay=1" allowfullscreen ></iframe> |
Live demo example:
https://files-cdn.cutwise.com/widget/video-metrics-demo-v1/index.html
...
| Video | Image | ||
| SetupPreset ID | SetupPreset Title | SetupPreset ID | SetupPreset Title |
|---|---|---|---|
| 1 | ViBox Vertical 360 | 7 | Office Black |
| 2 | ViBox 360 | 9 | Office Gray |
| 3 | ViBox Vertical Swinging | 10 | ASET Black |
| 4 | ViBox Swinging | 11 | ASET White |
| 5 | ViBox Fire Mono | 12 | IdealScope |
| 6 | ViBox Office Mono | 13 | Arrows |
| 21 | ViBox Fire | 14 | Hearts |
| 22 | ViBox Office | 15 | Munsell Color Matching |
| 23 | Darkfield Swinging (Crown) | 16 | Munsell Color Matching Close-up |
| 28 | ViBox Fire Gyro | 17 | Clarity Diagram |
| 32 | Darkfield Gyro | 18 | Office Inclusions |
| 33 | Vibox Fire Gyro 2D | 31 | Fluorescence |
| 38 | Fluorescence Live Photo | 42 | Table Color Outdoor |
| 41 | Office Live Photo | 50 | Darkfield |
| 43 | DiBox 2.0 Fire | 52 | Pavilion Color Lab |
| 44 | Fire Live Photo | 54 | Fire |
| 45 | DiBox 2.0 Office | 55 | Pavilion Fluorescence |
| 47 | ASET Black Live Photo | 56 | Table Color Lab |
| 51 | Darkfield | 57 | Table Color UV Free |
| 53 | Pavilion Color Lab Live Photo | 58 | ASET Black Table Down |
| 60 | Brightfield | 59 | Brightfield |
| 61 | White Dome Table Down | ||
| 64 | Table Color Lab Live Photo | ||
...
Supported web browsers
- Google Chrome (last version -3)
- FireFox (last version -3)
- Safari 11+
- Microsoft Edge (last version -3)
Cutwise Widget Versions History
...
August 14, 2019
- New types of Cutwise Widget: performance and report.
- New templates name.
- Adaptive layout.
- Bugfixes.
June 24, 2019
- Added autoresize parameter for media-v1 template.
- Added fullscreen view for iPad (iOs, Safari 12.2).
- Bugfixes.
March 18,
...
2019
- Added autoresize settings in Cutwise Player.
- Bugfixes.
December 10, 2018
...
Cutwise Video Player:
- Added HQ mode for high-dpi devices.
- Added lazy loading.
- Added support of plotting data.
- Added demo mode.
- Added autoplay.
- Added support of scroll on touch devices.
- Added various performance optimizations.
- Support new browser versions.
- Fixed fullscreen, stereo mode and zoom-mode related bugs, improved stability.
...
- Added HQ Mode
- Added support of adaptive layout of web pages
- Changed color theme
November 1, 2018
...
- Supported autoresize option;
- media_size is deprecated now.
June 19, 2018
...
- Added Cutwise Metrics template
April 15,
...
2018
- Initial Release
- Embed a Cutwise player