Page History
...
There are two types of blocks with diamond information from Cutwise that can be embedded in website pages, forum messages, online-presentations:
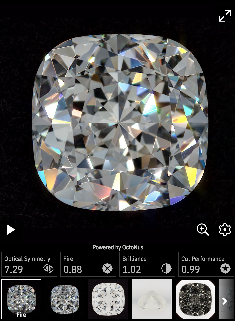
- Cutwise Widget shows shows all captured videos and photos along with Optical Metrics
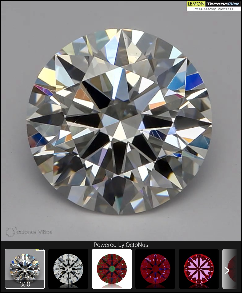
- Cutwise Player shows shows one pre-selected video\image from ViBox or DiBox
...
Embed a Cutwise Widget using an <iframe> tag. Define an <iframe> tag in your application in which the src URL specifies the content that the widget will load as well as any other widget parameters you want to set. The <iframe> tag's width and height parameters specify the dimensions of the widget. We strongly recommend to set width and height as set in the Predefined Templates table below.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Widget"
width="{WIDGET_WIDTH}"
height="{WIDGET_HEIGHT}"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-presentation"
src="https://widget.cutwise.com/v1/{CUTWISE_ID}?template={TEMPLATE_CODE}&autoplay={AUTOPLAY}"
allowfullscreen
></iframe> |
Parameters
| Parameter name | Available values | Default | Sample | Description |
|---|---|---|---|---|
CUTWISE_ID | — | https://widget.cutwise.com/v1/333?template=media-metrics-v1&autoplay=1 | Product ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/ 333 Link for embedding = https://widget.cutwise.com/v1/333?template=media-metrics-v1 | |
AUTOPLAY | 1, 0 | 0 | ...&autoplay=1&... | This parameter specifies whether the initial video will automatically start to play when the player loads. |
| AUTORESIZE | 1, 0 | 1 | ...&autoresize=0&... | Disable autoresize listeners. This parameter is affects only for media-v1 template. |
Predefined Templates
| Template code | Width, px | Height, px | Appearance |
|---|---|---|---|
| media-metrics-v1 | 480 | 640 | |
| media-v1 | 480 | 580 |
Usage example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe name="Cutwise Widget" width="480" height="640" frameborder="0" sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation" src="https://widget.cutwise.com/v1/333?template=media-metrics-v1&autoplay=1" allowfullscreen ></iframe> |
...
Embed a Cutwise Video Player
This section explains how to embed a Cutwise Video Player in your application and also defines the parameters that are available in the Video the Video Player.
By appending parameters to the IFrame URL, you can customize the playback experience in your application. For example, you can automatically play videos using the AUTOPLAY parameter or choose a media type using the SETUP_PRESET_ID parameter. This page currently defines all parameters supported in Cutwise player.
Embed a Cutwise player using an <iframe> tag. Define an <iframe> tag in your application in which the src URL specifies the content that the player will load as well as any other player parameters you want to set. The <iframe> tag's width and height parameters specify the dimensions of the player. We recommend choosing a similar value for width and height parameters and MEDIA_SIZE parameter.
Example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="{MEDIA_SIZE}"
height="{MEDIA_SIZE}"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-presentation"
src="https://widget.cutwise.com/video/{CUTWISE_ID}?sp={SETUP_PRESET_ID}&autoplay={AUTOPLAY}"
allowfullscreen
></iframe> |
Example without optional parameters:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="480"
height="480"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-presentation"
src="https://widget.cutwise.com/video/333"
allowfullscreen
></iframe> |
Live
...
demo example:
http://files-cdn.cutwise.com/widget/video-demo-1/index.html
Code for this demo example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="640"
height="640"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-presentation"
src="https://widget.cutwise.com/video/333?sp=51&autoplay=1"
allowfullscreen
></iframe> |
Parameters
| Parameter name | Available values | Default | Sample | Description |
|---|---|---|---|---|
CUTWISE_ID | — | Cutwise Product ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/333 Link for embedding = https://widget.cutwise.com/video/333 | ||
AUTOPLAY | 1, 0 | 0 | ...&autoplay=1&... | This parameter specifies whether the initial video will automatically start to play when the player loads. |
| GRAYSCALE | 1, 0 | 0 | ...&grayscale=1&... | This parameter specifies whether the videos or images will show in grayscale tone. |
| AUTORESIZE | 1, 0 | 1 | ...&autoresize=0&... | Disable autoresize listeners |
SETUP_PRESET_ID | integer ID | first video on diamond page | ...&sp=43&... | This parameter specifes what media will be shown for current CUTWISE_ID. |
List of SETUP_PRESET_ID
Currently supported video are (only if this video available on product page):
| Video | Image | ||
| SetupPreset ID | SetupPreset Title | SetupPreset ID | SetupPreset Title |
|---|---|---|---|
| 1 | ViBox Vertical 360 | 7 | Office Black |
| 2 | ViBox 360 | 9 | Office Gray |
| 3 | ViBox Vertical Swinging | 10 | ASET Black |
| 4 | ViBox Swinging | 11 | ASET White |
| 5 | ViBox Fire Mono | 12 | IdealScope |
| 6 | ViBox Office Mono | 13 | Arrows |
| 21 | ViBox Fire | 14 | Hearts |
| 22 | ViBox Office | 15 | Munsell Color Matching |
| 23 | Darkfield Swinging (Crown) | 16 | Munsell Color Matching Close-up |
| 28 | ViBox Fire Gyro | 17 | Clarity Diagram |
| 32 | Darkfield Gyro | 18 | Office Inclusions |
| 33 | Vibox Fire Gyro 2D | 31 | Fluorescence |
| 38 | Fluorescence Live Photo | 42 | Table Color Outdoor |
| 41 | Office Live Photo | 50 | Darkfield |
| 43 | DiBox 2.0 Fire | 52 | Pavilion Color Lab |
| 44 | Fire Live Photo | 54 | Fire |
| 45 | DiBox 2.0 Office | 55 | Pavilion Fluorescence |
| 47 | ASET Black Live Photo | 56 | Table Color Lab |
| 51 | Darkfield | 57 | Table Color UV Free |
| 53 | Pavilion Color Lab Live Photo | 58 | ASET Black Table Down |
| 60 | Brightfield | 59 | Brightfield |
| 61 | White Dome Table Down | ||
| 64 | Table Color Lab Live Photo |
Web browser supported
- Google Chrome (last version -3)
- FireFox (last version -3)
- Safari 11+
- Microsoft Edge (last version -3)
Cutwise Widget Versions History
June 24, 2019 – v.1.5.0
- Added autoresize parameter for media-v1 template.
- Added fullscreen view for iPad (iOs, Safari 12.2).
- Bugfixes.
March 18, 2019 – v.1.4.0
- Added autoresize settings in Cutwise Player.
- Bugfixes.
...