Page History
| Table of Contents | ||
|---|---|---|
|
Overview
There are two types of blocks with diamond information from Cutwise that can be embedded in website pages, web systems and platforms or online-presentations.
...
| Parameter name | Available values | Default | Example | Description | ||
|---|---|---|---|---|---|---|
CUTWISE_ID | — | https://widget.cutwise.com/performance/v1/333?autoplay=1
| Product ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/ 333 Link for embedding = https://widget.cutwise.com/performance/v1/333 | |||
AUTOPLAY | 1, 0 | 1 | ...&autoplay=1&... | This parameter specifies whether the initial video will automatically start to play when the player loads. | ||
| SP[] | integer ID | Default media same as from the diamond page | ..&sp[]=43&sp[]=10&... https://widget.cutwise.com/visual/v1/333?sp[]=43&sp[]=10 | This parameter is available only for visual and visual | template-performance templates. You can select any videos to show them on widget, for example:
With desired SETUP_PRESET_ID, like 1,2,10,38 and etc. Media SETUP_PRESET_ID can be found by clicking on image\video thumbnail on stone page and checking sp=N in browser URL or check list of SETUP_PRESET_ID on documentation page: Cutwise Widget#ListofSETUP_PRESET_ID | |
| dd | cw-fancy cw-round | cw-round Default optical performance evaluation as from the diamond page on Cutwise.com | ...&dd=cw-fancy&... | https://widget.cutwise.com/performance/v1/333?dd=cw-fancy | This parameter is available only for visual-performance, performance, report and RapNet | ). Enabled via specific parameter: ...?dd=cw-fancy&...templates. Show Optical Performance Scores with Grades Relatively to Cutting Form. This parameter affects star rating scale and color (see star parameter). Enabled via specific parameter: ...?dd=cw-fancy&... For example Cutwise Widget with this parameter: |
| star | 1, 0 | 0 | ...&star=1&... https://widget.cutwise.com/performance/v1/333?star=1 | This parameter is available only for visual-performance, performance, report and RapNet templates. Show Optical Performance Scores as Star Rating. Enabled via specific parameter: ...?star=1&... For example Cutwise Widget with this parameter: | ||
| tabs | tab names | all tabs | ...&tab=fire,bril,osym&... | This parameter is available only for performance, report and RapNet templates. One or more widget tabs can be selected by using option tabs. The tabs are displayed in the sequence specified in the parameter. For example only Clarity tab in Report widget: https://widget.cutwise.com/report/v1/602395?tabs=clplot or Fire, Brilliance, Optycal Symmetry tabs in Performance Widget: https://widget.cutwise.com/performance/v1/602395?tabs=fire,bril,osym |
List of Tab Names
| Performance, Rapnet | Report | ||
| Name | Description | Name | Description |
|---|---|---|---|
| summary | Characteristics of the product in a general overview example: | summary | Characteristics of the product in a general overview example: |
| clplot | Clarity plotting and inclusion handling section example: | clplot | Clarity plotting and inclusion handling section example: |
| proportions | Diamond proportions and report images example: https://widget.cutwise.com/performance/v1/333?tabs=proportions | proportions | Diamond proportions and report images example: |
| cutperf | Performance score and media section example: | ||
| fire | Fire score and media section example: | ||
| bril | Brilliance score and media section example: | ||
| osym | Optycal Symmetry score and media section example: | ||
| ha | Sections with Hearts and Arrows photos example: | ||
| fluor | Fluorescence score and media section example: | ||
| spread | Spread score and media section example: | ||
| color | Color grade and media section example: | ||
| vibox | Vibox or other 360 media section example: | ||
| radar | Radar Chart section example: | ||
| rough | Rough information and media example: | ||
munsell munsell-close-up | Musell photos example: https://widget.cutwise.com/performance/v1/44686?tabs=munsell | ||
44686 |
Predefined Templates
More information about Cutwise Widget types:
| Template name | Example link | Width, px | Height, px | Appearance |
|---|---|---|---|---|
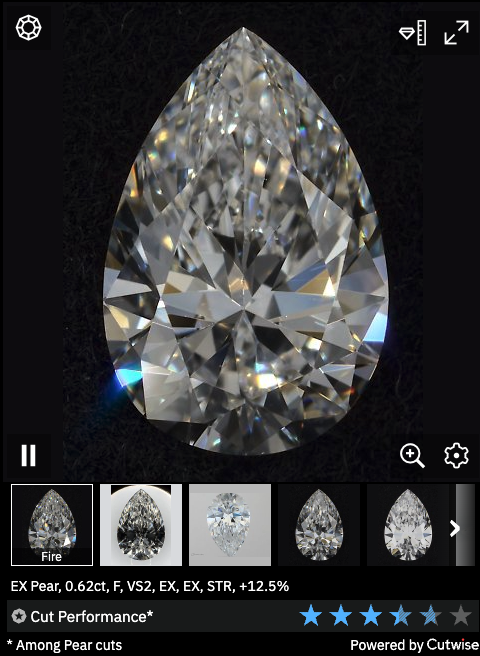
| visual-performance | https://widget.cutwise.com/visual-performance/v1/335 | 480 | 658 | |
| 320 | 490 | |||
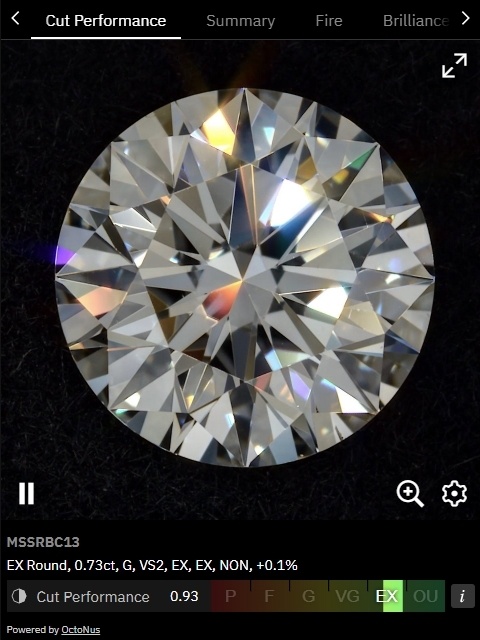
| performance | https://widget.cutwise.com/performance/v1/337 | 480 | 640 | |
320 | 500 | |||
| visual | https://widget.cutwise.com/visual/v1/333 | 480 | 580 | |
| 320 | 420 | |||
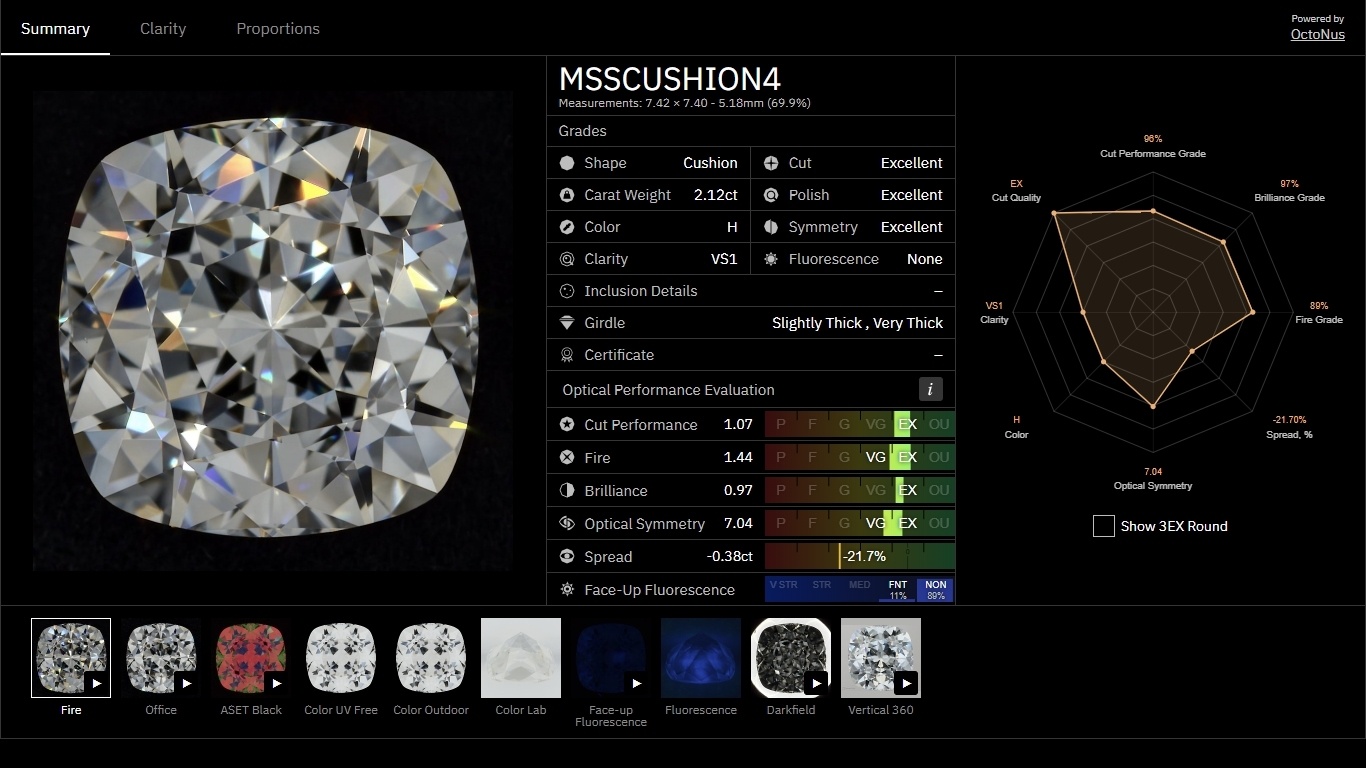
| report | https://widget.cutwise.com/report/v1/386/ | 1366 | 768 |
Usage example
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe name="Cutwise Widget" width="480" height="640" frameborder="0" src="https://widget.cutwise.com/performance/v1/333" allowfullscreen ></iframe> |
...
| Parameter name | Available values | Default | Example | Description |
|---|---|---|---|---|
CUTWISE_ID | — | Cutwise Product ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/333 Link for embedding = https://widget.cutwise.com/video/333 | ||
AUTOPLAY | 1, 0 | 0 | ...&autoplay=1&... | This parameter specifies whether the initial video will automatically start to play when the player loads. |
| GRAYSCALE | 1, 0 | 0 | ...&grayscale=1&... | This parameter specifies whether the videos or images will show in grayscale tone. |
| AUTORESIZE | 1, 0 | 1 | ...&autoresize=0&... | Enable or disable autoresize listeners. If autoresize parameter is enabled, Cutwise Widget will resize automatically based on iframe width and height parameters. The video widget's size changes discretely and adjusts to the size of the iframe. The following sizes are supported:
|
SETUP_PRESET_ID | integer ID | first video on diamond page | ...&sp=43&... | This parameter specifes specifies what media will be shown for current CUTWISE_ID._ID. For example widget with hearts image: |
List of SETUP_PRESET_ID
Currently supported video are (only if this video available on product page):
| Video | Image | ||
| SetupPreset ID | SetupPreset Title | SetupPreset ID | SetupPreset Title |
|---|---|---|---|
| 1 | ViBox Vertical 360 | 7 | Office Black |
| 2 | ViBox 360 | 9 | Office Gray |
| 3 | ViBox Vertical Swinging | 10 | ASET Black |
| 4 | ViBox Swinging | 11 | ASET White |
| 5 | ViBox Fire Mono | 12 | IdealScope |
| 6 | ViBox Office Mono | 13 | Arrows |
| 21 | ViBox Fire | 14 | Hearts |
| 22 | ViBox Office | 15 | Munsell Color Matching |
| 23 | Darkfield Swinging (Crown) | 16 | Munsell Color Matching Close-up |
| 28 | ViBox Fire Gyro | 17 | Clarity Diagram |
| 32 | Darkfield Gyro | 18 | Office Inclusions |
| 33 | Vibox Fire Gyro 2D | 31 | Face-up Fluorescence |
| 38 | Fluorescence Live Photo | 42 | Table Color Outdoor |
| 41 | Office Live Photo | 50 | Darkfield |
| 43 | DiBox 2.0 Fire | 52 | Pavilion Color Lab |
| 44 | Fire Live Photo | 54 | Fire |
| 45 | DiBox 2.0 Office | 55 | Pavilion Fluorescence |
| 47 | ASET Black Live Photo | 56 | Table Color Lab |
| 51 | Darkfield | 57 | Table Color UV Free |
| 53 | Pavilion Color Lab Live Photo | 58 | ASET Black Table Down |
| 60 | Brightfield | 59 | Brightfield |
| 81 | 360 Video Girdle (third-party hardware) | 61 | White Dome Table Down |
| 82 | 360 Video Pavilion (third-party hardware) | 64 | Table Color Lab Live Photo |
Supported web browsers
- Google Chrome Google Chrome (last version -3)
- FireFox (last version -3)
- Safari 11+
- Microsoft Edge (last version -3)
Cutwise Widget Versions History
December 17, 2023
- Clarity tab improvements
- New settings to select widget tabs
- Bugfixes
March 22, 2022
- New visual-performance Widget template.
- Star Rating parameter for Optical Performance Scores.
Bugfixes.
July 3, 2020
- Comparison Widget.
Demonstration Optical Performance Scores with Grades Relatively to Cutting Form.
Bugfixes.
February 5, 2020
- Customized visual template.
- Bugfixes.
August 14, 2019
- New types of Cutwise Widget: performance and report.
- New templates name.
- Adaptive layout.
- Bugfixes.
June 24, 2019
- Added autoresize parameter for media-v1 template.
- Added fullscreen view for iPad (iOs, Safari 12.2).
- Bugfixes.
March 18, 2019
- Added autoresize settings in Cutwise Player.
- Bugfixes.
December 10, 2018
Cutwise Video Player:
- Added HQ mode for high-dpi devices.
- Added lazy loading.
- Added support of plotting data.
- Added demo mode.
- Added autoplay.
- Added support of scroll on touch devices.
- Added various performance optimizations.
- Support new browser versions.
- Fixed fullscreen, stereo mode and zoom-mode related bugs, improved stability.
...
- Added HQ Mode
- Added support of adaptive layout of web pages
- Changed color theme
November 1, 2018
- Supported autoresize option;
- media_size is deprecated now.
June 19, 2018
- Added Cutwise Metrics template
April 15, 2018
- Initial Release
- Embed a Cutwise player