Page History
Embed Cutwise Technologies into your websites and websystems. Easy integration with other websites, many different templates (single video, performance widget, full diamond report, comparison and other) and special template to fill video section data in RapNet diamonds search.
Helpful links:
- Why Cutwise Widget video presentation on Youtube
- Why Cutwise Widget presentation (pdf, 3.6 MB)
- How to use Cutwise Widget
- Cutwise Widget demo samples
Overview
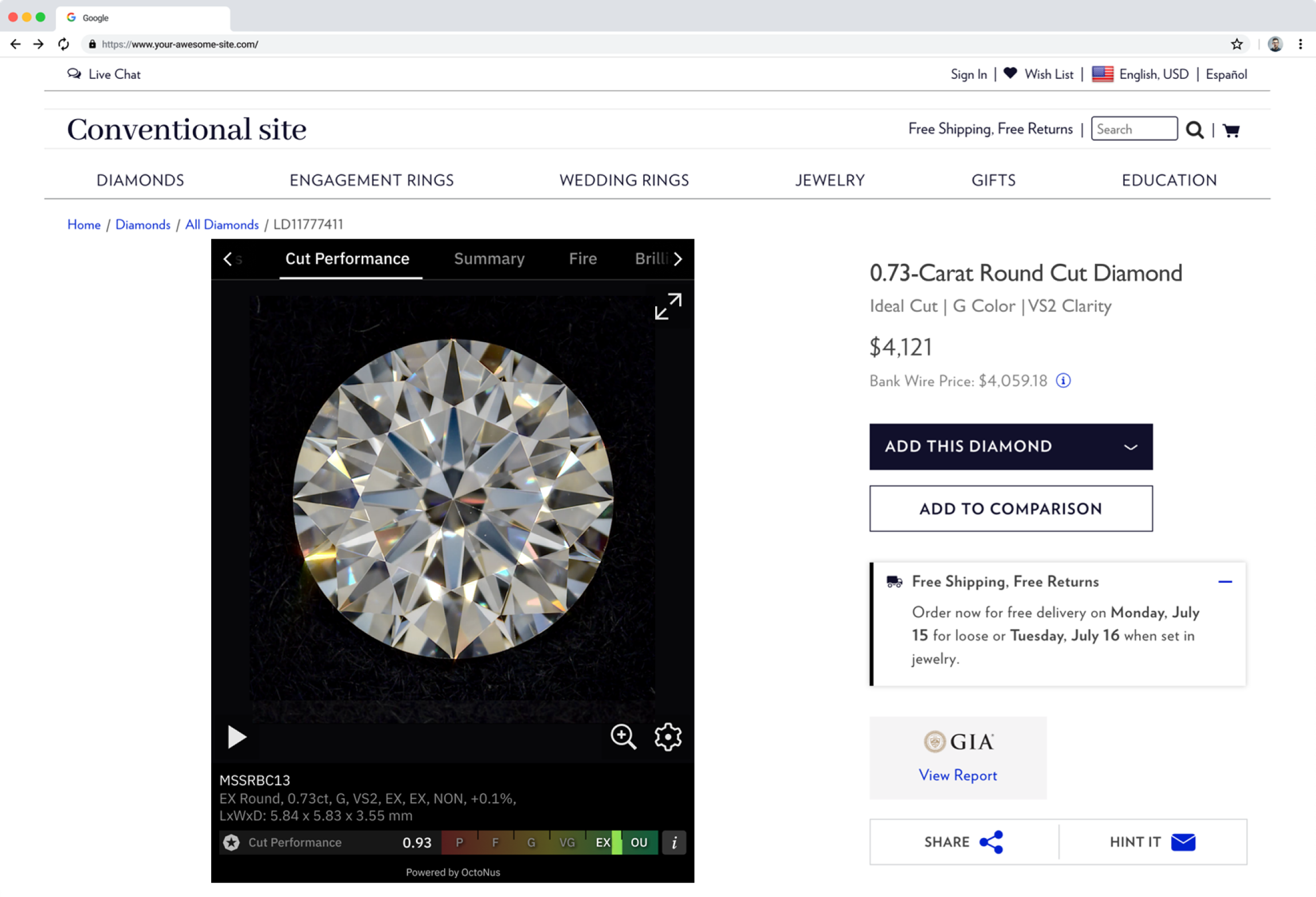
The Cutwise Widget allows you to embed video of your diamonds on Cutwise Platform to your website pages, forum messages, online-presentations.
Key player features:
- 4 view positioning (crown, pavilion and girdle sides);
- gyro positioning (available for specific Setup Presets and only on mobile devices);
- fullscreen for high-definition picture;
- stereo view (Google Cardboard support for mobile devices);
- grayscale view;
- keyboard control.
More features are coming soon.
Embed a Cutwise player
This section explains how to embed a Cutwise player in your application and also defines the parameters that are available in the Cutwise player.
By appending parameters to the IFrame URL, you can customize the playback experience in your application. For example, you can automatically play videos using the AUTOPLAY parameter or choose a media type using the SETUP_PRESET_ID parameter. This page currently defines all parameters supported in Cutwise player.
Embed a Cutwise player using an <iframe> tag. Define an <iframe> tag in your application in which the src URL specifies the content that the player will load as well as any other player parameters you want to set. The <iframe> tag's width and height parameters specify the dimensions of the player. We strongly recommend choosing a similar value for width and height parameters and MEDIA_SIZE parameter.
Example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="{MEDIA_SIZE}"
height="{MEDIA_SIZE}"
sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation"
src="https://cutwise.com/widget/video/{PRODUCT_CID}?sp={SETUP_PRESET_ID}&size={MEDIA_SIZE}&autoplay={AUTOPLAY}"
allowfullscreen
></iframe> |
Example without optional parameters:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="480"
height="480"
sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation"
src="https://cutwise.com/widget/video/6_T898"
allowfullscreen
></iframe> |
Live demo example:
http://files-cdn.cutwise.com/widget/video-demo-1/index.html
Code for this demo example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="640"
height="640"
sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation"
src="https://cutwise.com/widget/video/6_T898?size=640&sp=51&autoplay=1"
allowfullscreen
></iframe> |
Parameters
...
PRODUCT_CID
...
—
...
https://cutwise.com/widget/video/6_T898
...
Stone Concatenated ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/6_T898
PRODUCT_ID included two parameters: <vendorid>_<stoneid>. If value has the symbol "/" – you need use "%2F" value, for example:
<vendorid> = 6
<stoneid> = T8/98
PRODUCT_CID = 6_T8%2F98
Link for embedding = https://cutwise.com/widget/video/6_T8%2F98
...
AUTOPLAY
...
1, 0
...
0
...
...&autoplay=1&...
...
This parameter specifies whether the initial video will automatically start to play when the player loads.
...
MEDIA_SIZE
...
320, 480, 640, 960
...
480
...
...&size=480&...
...
Size of a player block should corresponds to iframe size
...
SETUP_PRESET_ID
...
integer ID
...
first video on diamond page
...
...&sp=43&...
...
This parameter specifes what video will be played for current PRODUCT_CID.
Currently supported video are (only if this video available on product page):
| SetupPreset ID | SetupPreset Title |
|---|---|
| 1 | ViBox Vertical 360 |
| 2 | ViBox 360 |
| 3 | ViBox Vertical Swinging |
| 4 | ViBox Swinging |
| 5 | ViBox Fire Mono |
| 6 | ViBox Office Mono |
| 21 | ViBox Fire |
| 22 | ViBox Office |
| 23 | Darkfield Swinging (Crown) |
| 28 | ViBox Fire Gyro |
| 32 | Darkfield Gyro |
| 33 | Vibox Fire Gyro 2D |
| 38 | Fluorescence Live Photo |
| 41 | Office Live Photo |
| 43 | DiBox 2.0 Fire |
| 44 | Fire Live Photo |
| 45 | DiBox 2.0 Office |
| 47 | ASET Black Live Photo |
| 51 | Darkfield |
| 53 | Pavilion Color Lab Live Photo |
| 60 | Brightfield |
Cutwise Widget Versions History
May 29, 2018 – v.1.1.0
- Added Magnifier feature
- Improved mobile devices support
- Support image display
April 15, 2018 – v.1.0.0
- Initial Release
- Embed a Cutwise player
* Cutwise Widget autoupdate feature is enabled by default (automatic delivery of new features, bug fixes, security fixes and adoptation for latest versions of browsers). If you are sure that you don't need these updates, please contact us to tune or disable this feature for your account.
...