Page History
Embed Cutwise Technologies into your websites and websystems. Easy integration with other websites, many different templates (single video, performance widget, full diamond report, comparison and other) and special template to fill video section data in RapNet diamonds search.
Helpful links:
- Why Cutwise Widget video presentation on Youtube
- Why Cutwise Widget presentation (pdf, 3.6 MB)
- How to use Cutwise Widget
- Cutwise Widget demo samples
| Table of Contents | ||
|---|---|---|
|
Overview
There are two types of blocks with diamond information from Cutwise that can be embedded in website pages, forum messages, online-presentations:
- Cutwise Widget shows all captured videos and photos along with Optical Metrics
- Cutwise Player shows one pre-selected video\image from ViBox or DiBox
Both blocks contain Cutwise player with following features:
- 4 view positioning (crown, pavilion and girdle sides);
- gyro positioning (available for specific Setup Presets and only on mobile devices);
- fullscreen for high-definition picture;
- stereo view (Google Cardboard support for mobile devices);
- grayscale view;
- loupe (available even for videos on drag);
- keyboard control.
Only diamonds published on Cutwise can be shown in Cutwise Widget (status is set to Published).
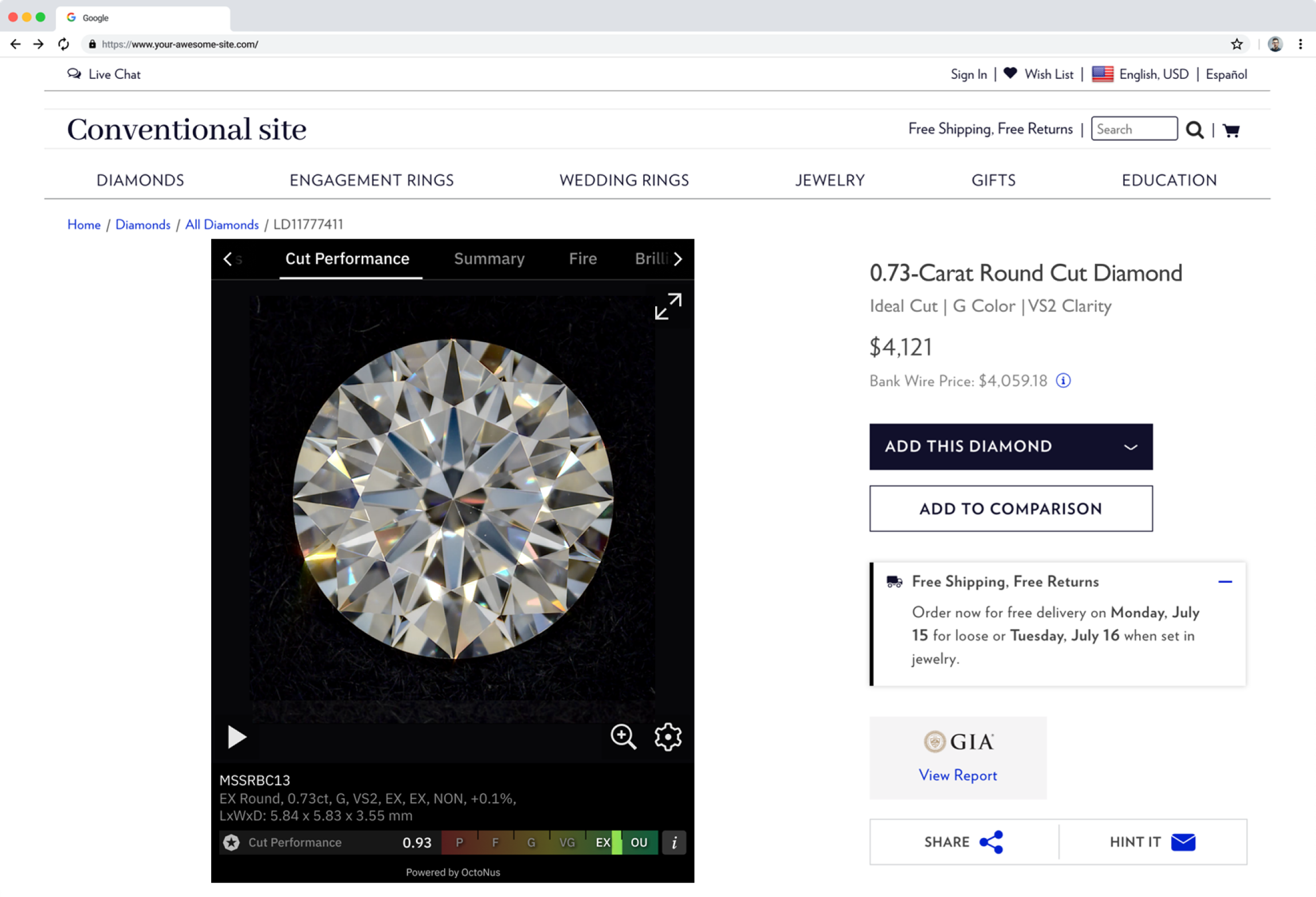
Embed a Cutwise Widget
This section explains how to embed a Cutwise Widget in your application and also defines the parameters that are available in the Cutwise Widget.
By appending parameters to the iFrame URL, you can customize the view and playback experience in your application. For example, you can choose one of predefined templates for product view.
Embed a Cutwise Widget using an <iframe> tag. Define an <iframe> tag in your application in which the src URL specifies the content that the widget will load as well as any other widget parameters you want to set. The <iframe> tag's width and height parameters specify the dimensions of the widget. We strongly recommend to set width and height as set in the Predefined Templates table below.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Widget"
width="{WIDGET_WIDTH}"
height="{WIDGET_HEIGHT}"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation"
src="https://cutwise.com/widget/v1/{PRODUCT_CID}?template={TEMPLATE_CODE}&autoplay={AUTOPLAY}"
allowfullscreen
></iframe> |
Parameters
...
PRODUCT_CID
...
—
https://cutwise.com/widget/v1/6_T898?template=media-metrics-v1
...
Stone Concatenated ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/ 6_T898
PRODUCT_ID included two parameters: <vendorid>_<stoneid>. If value has the symbol "/" – you need use "%2F" value, for example:
<vendorid> = 6
<stoneid> = T8/98
PRODUCT_CID = 6_T8%2F98
Link for embedding = https://cutwise.com/widget/v1/6_T8%2F98?template=media-metrics-v1
...
AUTOPLAY
...
1, 0
...
0
...
...&autoplay=1&...
...
This parameter specifies whether the initial video will automatically start to play when the player loads.
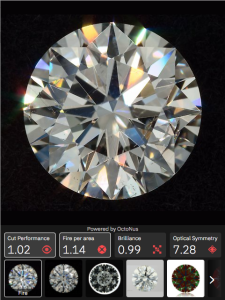
Predefined Templates
...
Usage example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Widget"
width="480"
height="640"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation"
src="https://cutwise.com/widget/v1/6_T898?template=media-metrics-v1&autoplay=1"
allowfullscreen
></iframe> |
Live demo example:
https://files-cdn.cutwise.com/widget/video-metrics-demo-v1/index.html
...
This section explains how to embed a Cutwise Video Player in your application and also defines the parameters that are available in the Video Player.
By appending parameters to the IFrame URL, you can customize the playback experience in your application. For example, you can automatically play videos using the AUTOPLAY parameter or choose a media type using the SETUP_PRESET_ID parameter. This page currently defines all parameters supported in Cutwise player.
Embed a Cutwise player using an <iframe> tag. Define an <iframe> tag in your application in which the src URL specifies the content that the player will load as well as any other player parameters you want to set. The <iframe> tag's width and height parameters specify the dimensions of the player. We strongly recommend choosing a similar value for width and height parameters and MEDIA_SIZE parameter.
Example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="{MEDIA_SIZE}"
height="{MEDIA_SIZE}"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation"
src="https://cutwise.com/widget/video/{PRODUCT_CID}?sp={SETUP_PRESET_ID}&size={MEDIA_SIZE}&autoplay={AUTOPLAY}"
allowfullscreen
></iframe> |
Example without optional parameters:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="480"
height="480"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation"
src="https://cutwise.com/widget/video/6_T898"
allowfullscreen
></iframe> |
Live demo example:
http://files-cdn.cutwise.com/widget/video-demo-1/index.html
Code for this demo example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe
name="Cutwise Player"
width="640"
height="640"
frameborder="0"
sandbox="allow-same-origin allow-scripts allow-orientation-lock allow-pointer-lock allow-presentation"
src="https://cutwise.com/widget/video/6_T898?size=640&sp=51&autoplay=1"
allowfullscreen
></iframe> |
Parameters
...
PRODUCT_CID
...
—
...
https://cutwise.com/widget/video/6_T898
...
Stone Concatenated ID to embed. You can see it in cutwise diamond page URL: https://cutwise/diamond/6_T898
PRODUCT_ID included two parameters: <vendorid>_<stoneid>. If value has the symbol "/" – you need use "%2F" value, for example:
<vendorid> = 6
<stoneid> = T8/98
PRODUCT_CID = 6_T8%2F98
Link for embedding = https://cutwise.com/widget/video/6_T8%2F98
...
AUTOPLAY
...
1, 0
...
0
...
...&autoplay=1&...
...
This parameter specifies whether the initial video will automatically start to play when the player loads.
...
MEDIA_SIZE
...
320, 480, 640, 960
...
480
...
...&size=480&...
...
Size of a player block should corresponds to iframe size
...
SETUP_PRESET_ID
...
integer ID
...
first video on diamond page
...
...&sp=43&...
...
This parameter specifes what video will be played for current PRODUCT_CID.
Currently supported video are (only if this video available on product page):
| SetupPreset ID | SetupPreset Title |
|---|---|
| 1 | Full Rotation (Girdle) |
| 2 | Full Rotation (Pavilion) |
| 3 | Swinging (Girdle) |
| 4 | Swinging (Pavilion) |
| 21 | Fire Light 8-Video |
| 22 | Office Light 8-Video |
| 23 | Darkfield Swinging (Crown) |
| 24 | Brightfield Swinging (Pavilion) |
| 25 | Darkfield Swinging (Pavilion) |
| 28 | Gyroscope Fire Video |
| 32 | Darkfield Gyro |
| 33 | Gyro Fire 2D |
| 34 | ASET White 8-Video |
| 35 | Fluorescence 8-Video |
| 36 | White Dome 8-Video |
| 40 | DiBox 2.0 Office 8-Video |
| 43 | DiBox 2.0 Fire 8-Video Stereo |
| 45 | DiBox 2.0 Office 8-Video Stereo |
| 46 | ASET Black 8-Video |
| 48 | DiBox 2.0 Darkfield Crown 8-Video |
| 51 | DiBox 2.0 Darkfield Crown 8-Video Stereo |
Cutwise Widget Versions History
June 19, 2018 – v.1.1.0
- Added Cutwise Metrics template
April 15, 2018 – v.1.0.0
- Initial Release
- Embed a Cutwise player